Navi
WisWeb v4
WisWeb v4 er her! Den nye versjonen gir bedre ytelse, et moderne design og en mer brukervennlig opplevelse.
Vi har jobbet en stund med WisWeb v4 og er nå klar til å lansere denne. Dette er en videreutvikling av v3, og vil danne grunnlaget for framtidig utvikling av løsningen. Man vil fortsatt kunne åpne NaVi i v2. Denne versjonen har betydelige forbedringer i design, ytelse og teknisk stabilitet.
Dette er nytt i WisWeb v4:
- Moderne og ryddigere design
- Bedre ytelse og raskere respons
- Forbedret mobilstøtte
- Bedre validering av data
- Tydeligere feilmeldinger og bedre håndtering av systemfeil.
- Her finner du en detaljert oversikt over alle forbedringer.
Lansering 28.03.2025
Utlegging av ny versjon (v4) er planlagt utført fredag 28. mars kl 18:00. Dette vil medføre noe nedetid på fredag kveld. Vi estimerer å være tilbake i normal drift senest kl 20:00.
Siden dette er en stor endring, er det ønskelig at så mange som mulig logger på og gjør en enkel sjekk av systemet i løpet av helgen. Vi setter av kapasitet til å håntere evt feil som oppdages før mandag.
Oppdatering 28.03.2025: Det er oppdaget noen kritiske feil som gjør at vi må utsette lansering av v4. Vi kommer tilbake til ny dato.
Oppdatering 09.04.2025: Feilene er nå rettet, og ny dato for utlegging av v4 er satt. Vi lanserer denne versjonen fredag 11.04.2025 kl 18:00. Vi estimerer å være tilbake i normal drift senest kl 20:00.
Rammeverk
Vi har oppgradert rammeverket i WisWeb v4 for bedre sikkerhet, ytelse og videre utviklingsmuligheter. Tydeligere feilmeldinger og bedre håndtering av systemfeil.
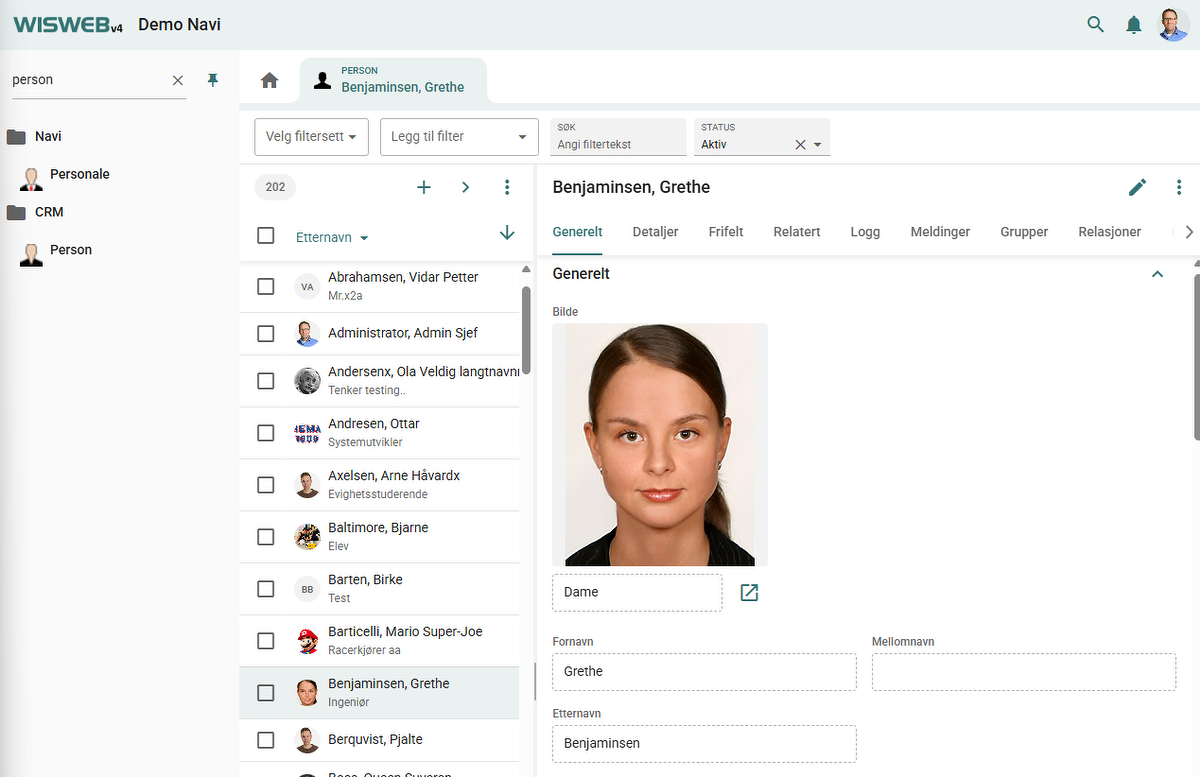
Generelt design
I forbindelse med oppgraderingen av rammeverket, har vi også tatt en stor runde på modernisering og forbedring av design. Vi har tatt ibruk ekstern designkompetanse til å utforme det nye designet. Hele plattformen er konvertert til det nye designet, og de fleste moduler er også konvertert (feks Person og Hovedkurselev). Noen moduler benyttes fortsatt det gamle designet, kjent fra v2 (feks Rapport). Vi planlegger å få aller moduler over på det nye designet på sikt.

Hovedpunkter fra denne prosessen er
- Lysere og lettere design
- Færre knapper/elementer, for å gjøre systemet ryddigere. Mange knapper er skjult til man holder pilen over elementet de tilhører
- Bedre dialoger
- Bedre mobilstøtte og bedre grunnlag for videreutvikling av funksjoner for mobil
Topp
Systemets logo har blitt noe forenklet, og vi har ryddet i topplinja ved å la søkefeltet være et felt som åpner seg når man klikker på ikonet. Brukermenyen vises som pålogget brukers initialer (eller profilbilde dersom dette er lastet opp), istedet for fullt navn. Disse endringene gir en renere design uten for mange forstyrrende element.


Meny
Menyen er gjort lysere. Søket etter moduler er raskere, og når søket fjernes slår modulmappene seg sammen igjen.
Faner
Fanene har fått et lysere og mer moderne design med avrundede hjørner. Knapper på fanene (fest og lukk) vises kun når man holder pilen over fanen. Hvis man fester en fane, ser man kun ikonet. Dette gjør at man kan ha mange festede faner samtidig uten at man må scrolle for mye til høyre eller venstre når man bytter mellom disse.

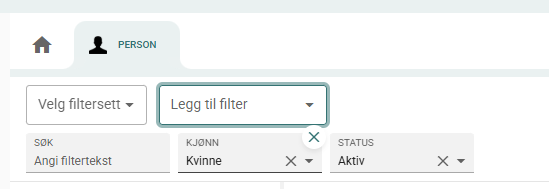
Filter
Når man skal legge til et nytt filter, kan man nå søke på hvilket man ønsker å legge til. De er gjort mer kompakt, for å gjøre systemet mer oversiktig når man benytter mange filter. Knapp for fjerning av filter vises kun når man holder pilen over filteret. På mobil har vi nå benyttet samme design som på desktop, og flyttet de øverst. Dette gir en mer konsistent brukeropplevelse på tvers av plattformer.

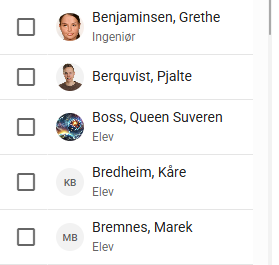
Modul, velger (liste)
Vi har gjort designet ryddigere i velgeren ved å benytte en inititialer når bilde mangler. Dette gjør at feks alle navn kommer under hverandre. Vi har også lagt inn mer luft rundt hvert element i lista. Endringer man gjør på en post (feks på en person) vil umiddelbart reflekteres i lista. Vi har også forbedret designet i den delen av velgeren som feks viser hvor mange treff man har på et søk.

I tabellvisning er det gjort tekniske forbedringer for endring av kolonnerekkefølge og sortering.
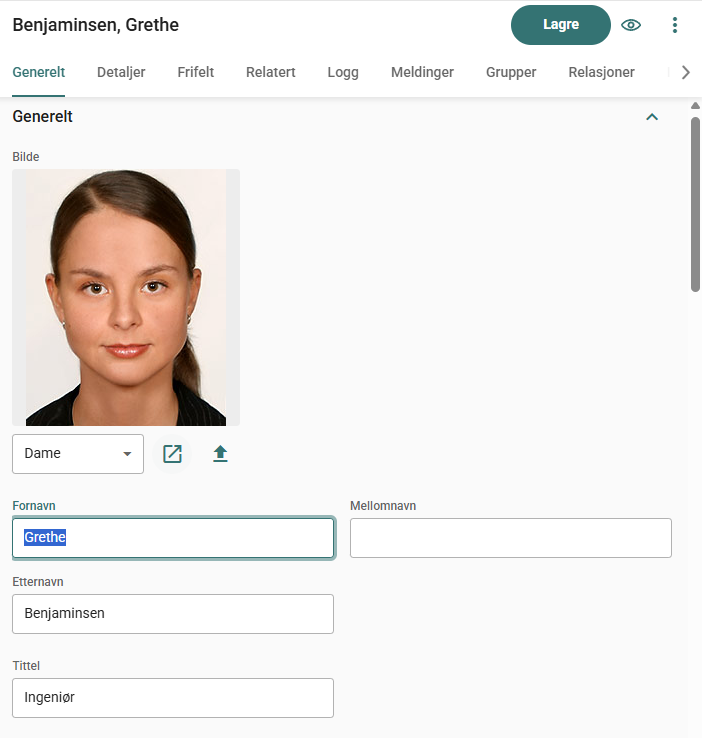
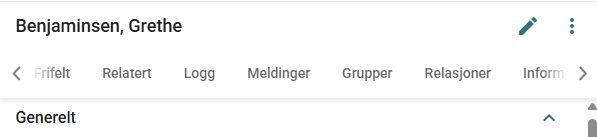
Modul, skjema og redigering
Når man bytter mellom visning og redigering på en post, bruker vi nå blyant for å bytte til redigering og øye for å bytte tilbake til visning. Dette gir et "roligere" design (tidligere ble redigeringsknappens innhold byttet ut, og knappens bredde endret seg).
Feltene i skjemaene er indikert med et stiplet ramme rundt feltene. I det gamle systemet kunne det være litt vanskelig å vite hvilke tekstelementer som var ledetekster og hvilke som var faktiske data. Det nye designet tydeliggjør denne forskjellen.
Vi har gått fra grå til hvit bakgrunn på redigeringsfelt. Årsaken til dette er at grå felt typisk assosieres med noe som er deaktivert eller skrivebeskyttet. I redigeringsmodus tydeliggjør vi redigeringsfeltene ved å sette en lys grå bakgrunnsfarge på hele skjemaet, for å skape en kontrast mot de hvite redigeringsfeltene.

Grensesnittet oppdateres fortløpende når man endrer størrelsen på skjembildet, eller drar i skillelinja mellom velger og skjema. Dette gjør at skjermbildet er mer dynamisk og tilpasset ulike skjermstørrelser og skjermoppsett.
Data i velger, skjema og tabell er alltid oppdatert. Hvis man viser to av disse samtidig og endrer på data på en post vil dette umiddelbart reflekteres begge steder.
Validering av data er forbedret. Tidligere måtte man holde musepekeren over et utropstegn for å se feilmeldinger. Nå vises feil eller mangler direkte under feltet, noe som gjør det enklere å forstå og rette opp. Hvis man forsøker å lagre, men blir hindret som følge av valideringsfeil, ruller skjermbildet til første felt med feil.
Modul, generelt
Områdene for velger og skjema oppdaterer seg automatisk når man drar i skillelinja mellom disse for å velge seg en bredde en liker. Dette gjør at man lettere ser hvilken bredde som passer det man ønsker seg.
Seksjonsmeny
Moduler med mange seksjoner benytter nå én linje og scroll til venstre og høyre ved behov, istedet for å vise seksjonene over flere linjer.

Feilmelding
Feilmeldinger vises nå tydeligere i en dialogboks med en kort forklaring og mulighet til å se tekniske detaljer. Dialogen inneholder en kort informasjon om hva som har skjedd, samt at den gir mulighet for å få se en teknisk feilmelding (som ellers er skjult). Systemet lar brukeren fortsette å jobbe selv om det har oppstått en feil.
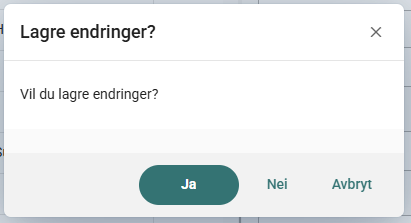
Dialog ved lagring
Dialogen for om man ønsker å lagre endringer før man navigerer vekk fra posten har fått felles design/dialog på både mobil og desktop.

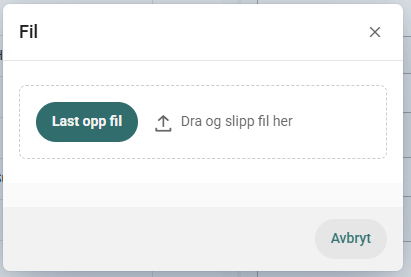
Opplasting av filer
Den nye dialogen lar brukeren laste opp fil eller bilde i ett steg, og man kan nå dra innhold (fra feks WIndows Utforsker) til dialogen for å velge hvilken fil.

Feil i den nye versjonen
Denne versjonen har ligget til test i en lengre periode, og har også vært gjort tilgjengelig i noen uker for en håndfull skoler. Oppdager du en feil? Ta kontakt med WIS, eller sjekk https://wis.no/navi/versjoner/v4 for en oversikt over feil vi allerede jobber med.
